●目次
【1】MAMPのインストールと起動
MAMP(Macintosh, Apache, MySQL, PHP)は、MacとWindows向けのローカルサーバー環境です。
以下の手順でMAMPをインストールします。
【1-1】MAMPのダウンロード・インストール
- MAMPの公式サイトからMAMPをダウンロードし、インストールします。
- 「Free Download」ボタンをクリックしてダウンロード
- ダウンロードしたインストーラーを実行してインストール
【1-2】MAMPを起動
- MAMPを起動し、「Start Servers」をクリックしてApacheとMySQLを起動します。
- MAMPの「Preferences」を開き、「Ports」タブでApacheとMySQLのポートを確認します
- デフォルトではApache8888とMySQL3306
【2】WordPressをMAMPに配置
次に、WordPressをダウンロードし、MAMPのhtdocsディレクトリに配置します。
【2-1】WordPressのダウンロード
- WordPressの公式サイトから最新バージョンのWordPressをダウンロードします。
- ダウンロードしたファイルを解凍。
【2-2】WordPressをMAMPのhtdocs内に設置
- WordPressフォルダを「
/Applications/MAMP/htdocs」 - フォルダ名を任意のプロジェクト名に変更します。(例):wp_site
【3】データベースの作成(MAMPのphpMyAdmin)
WordPressはデータベースを使用してコンテンツを管理します。
次に、MAMPのMySQLデータベースを作成します。
【3-1】MAMP環境のphpAdminにアクセス
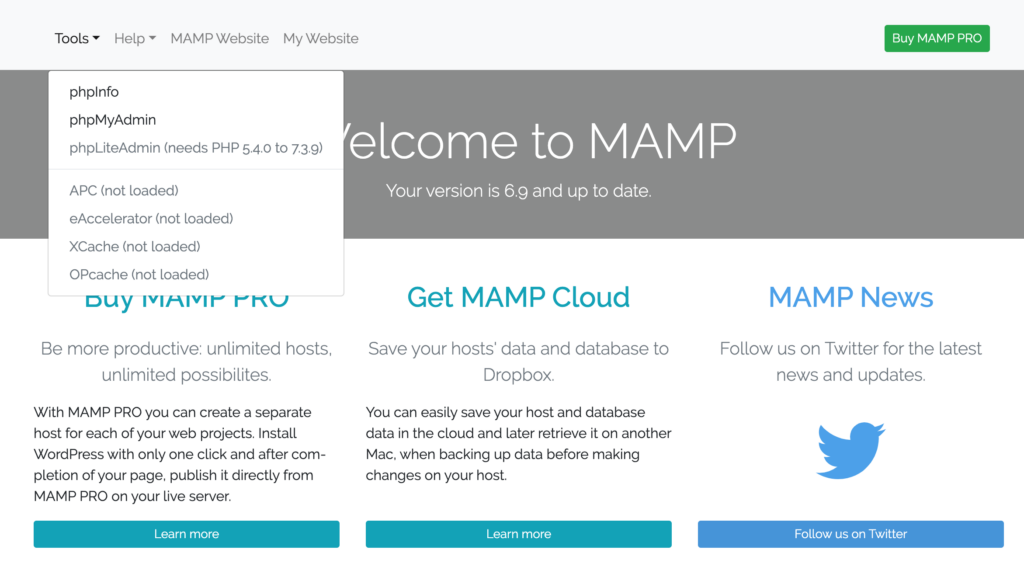
- ブラウザを開き、http://localhost/MAMP/にアクセス
- MAMPを起動し、「Tools」メニューから「phpMyAdmin」を選択します。

【3-2】新規データベース作成(phpAdmin)
- phpMyAdminで「データベース」タブをクリックし、新しいデータベースを作成します。
- 文字セットは「utf8_general_ci」を選択し、「作成」をクリックします。
(例):wp_site_db

【4】WordPressをインストール完了(ブラウザで接続)
最後に、WordPressのインストールを完了し、データベースと接続します。
【4-1】WordPressセットアップ画面にアクセス
- ブラウザを開き、http://localhost/wp_siteのURLにアクセスします。(例)wp_site
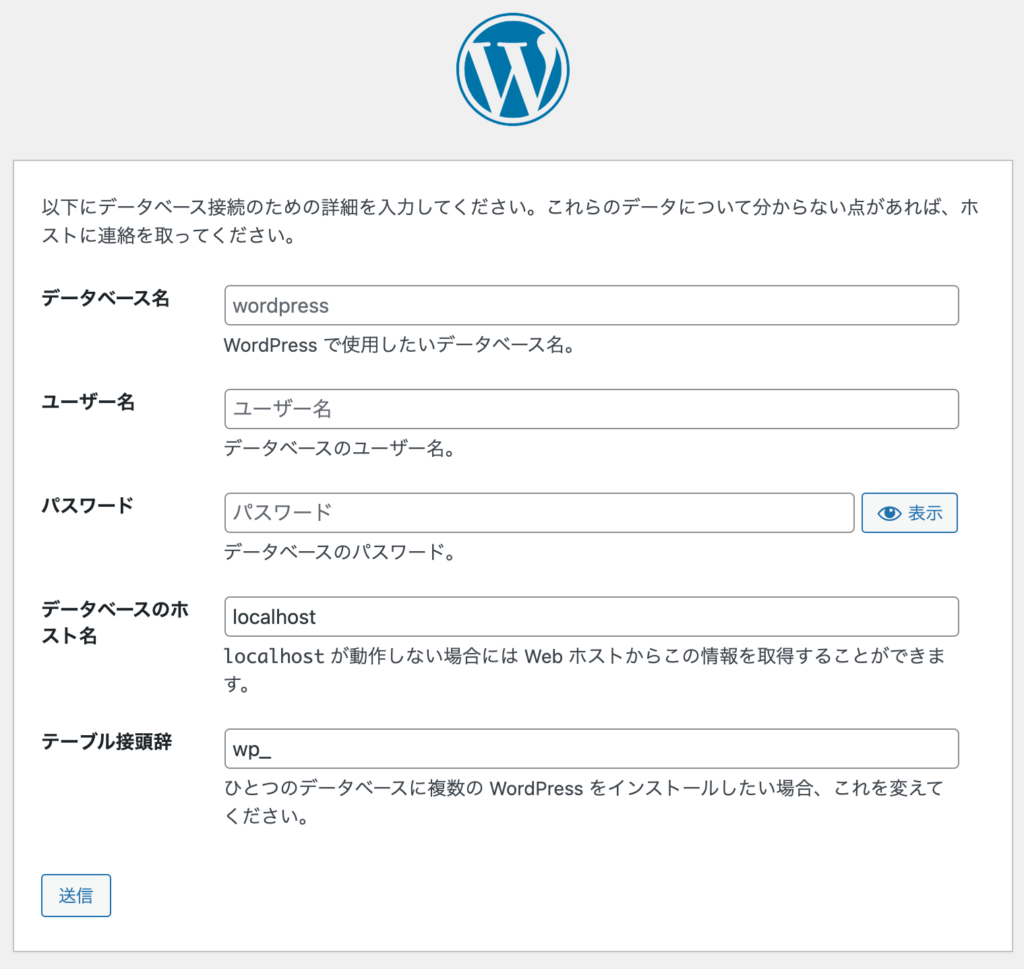
【4-2】データベース情報を入力
- phpMyAdminで作成したデータベースと接続設定をする
データベース名:wp_site_db
ユーザー名:root
パスワード:root
データベースのホスト:localhost
テーブル接頭辞:wp_(デフォルトのまま)↓↓↓↓↓↓

【4-3】WordPressのサイト情報を入力する
- 「インストール実行」をクリックし、サイトの情報を入力します。
- 「WordPressをインストール」をクリックし、インストールが完了します。
サイトのタイトル
(例)「Test Site」
ユーザー名
「test」
パスワード
(例)「1111」←覚えておけ!
メールアドレス
(例)「test@test.com」←自分のメアドまたは、メールテスト用のメアド【5】オリジナルテーマの開発準備
【5-1】テーマフォルダの作成
ディレクトリ構成
/Applications/MAMP/htdocs/wp_site/wp-content/themes/wp_site_theme/MAMP/htdocs/wp_site/wp-content/wp_site_theme/内ディレクトリ構成
wp_site_theme/
├── style.css ← テーマ情報を記述 (必須)
├── index.php ← テーマの起点となるファイル (必須)
└── screenshot.png ← テーマサムネイル (任意)【6】HTML・CSS・JSをWordPressテーマに組み込む
【6-1】HTML+CSS+JS → オリジナルテーマ内へ
HTML+CSS+JSディレクトリ構成
html_css_js_site/
│
├── asset/
│ ├── css/
│ │ ├── reset.css
│ │ ├── layout.css
│ │ └── component.css
│ ├── js/
│ │ ├── layout.js
│ │ └── component.js
│ └── images/
│
├── index.html
├── style.css
└── screenshot.png↓↓↓↓↓↓
MAMP/htdocs/wp_site/wp-content/wp_site_original_theme/
wp_site_theme/
│
├── asset/
│ ├── css/
│ │ ├── reset.css
│ │ ├── layout.css
│ │ └── component.css
│ ├── js/
│ │ ├── layout.js
│ │ └── component.js
│ └── images/
│
├── *index.php
├── *style.css
└── screenshot.pngまとめ
これで、MAMPを使用してローカル環境でWordPressプロジェクトをセットアップし、データベースに接続する方法が完了しました。
